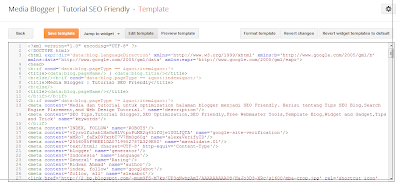
Tampilan Blogger pada bulan April ini sedikit dilakukan pembaharuan. Apabila kita masuk ke menu Edit HTML di Template Blogger, maka anda akan melihat tampilan pengeditan kode HTML,CSS, dan Javascript terbaru. Di dalam edit html kita akan melihat beberapa tombol tools baru seperti Back, Save Template, Jump To Widget, Edit Template, Preview Template, Format Template, Revert Change, Revert widget tempate to default, seperti pada gambar berikut :
Penjelasan mengenai masing-masing tools tersebut, mungkin telah anda ketahui.
Back : berfungsi untuk kembali dan menutup halaman edit html.
Save Template : untuk melakukan penyimpanan editan template.
Jump to Widget : berfungsi untuk melihat sebuah widget yang berada pada header,sidebar,footer,atau post body.
Edit template : akan selalu aktif apabila kita melakukan pengeditan.
Preview Template : Berfungsi untuk melihat hasil dari pengeditan
langsung ke interface blog. Apabila pengeditan yang kita lakukan benar
maka pada saat klik Preview tidak akan muncul pemberitahuan error.
Revert Changes : Untuk memulihkan / mengembalikan / membersihkan pengeditan yang error kembali ke semula.
Revert Widget Template to Widget : Mengembalikan pengeditan template ke bentuk umum dari widget atau gadget blogger.
Di dalam menu edit html kita tidak melihat kode CSS tetapi hanya
melihat kode HTML. Untuk melihat dan melkuakan pengeditan CSS maka kita
harus melakukan klik tanda play button di kata <b:skin>. Maka anda
akan melihat semua kode CSS yang anda gunakan.
Untuk menemukan data post body, kita juga harus mengklik tombol warna
hitam seperti contoh pada gambar diatas. Atau anda juga bisa mengklik
semua tombol tersebut, agar semua kode baik itu CSS, HTML, JQuery,
Javascript dapat terlihat dan muncul semua.
Anda dapat melakukan pencarian kode dengan menekan tombol CTRL+F
Untuk mencari teks berdasarkan yang pernah diedit sebelumnya dapat menekan CTRL+SHIFT+F
Atau untuk mengganti, menemukan, dan mengganti semua kejadian sekaligus dapat menekan tombol CTRL+R
Template Blog pada menu EDIT HTML
adalah sumber kode yang mengontrol tampilan blog anda. Semoga informasi
tadi dapat bermanfaat dan membantu kamu dalam mengolah, melakukan
design, memodifikasi tampilan blog menjadi lebih mudah. Dengan adanya
baris nomor pada setiap elemen kode pada HTML akan sangat membantu kita
apabila terjadi kesalahan sehingga mudah ditemukan.
Peningkatan template editor HTML sekarang telah mendukung penomoran baris, sintaks, auto-indentation dan kode folding untuk membuat dan mengedit template Anda jauh lebih mudah dari sebelumnya.




Berikan Komentar :)
1.Jika ingin menyisipkan Gambar <i rel="image">URL Gambar</i>
2.Jika ingin menyisipkan Kode <i rel="pre">Kode Anda</i>
3.jika ingin menyisipkan ,<b>teks tebal</b> <i>teks miring</i>
Note :
Untuk mengetahui balasan dari saya lewat email silahkan klik subcribe by email di bawah ini .Last NO SPAM Live Link
Konversi kode HTMLEmoticonTop Komentator