Ada banyak tools dalam adobe photoshop yang memiliki fungsi tersendiri, dan wajib kita ketahui untuk bisa menggunakan photoshop ini, baik lah setelah kemarin saya posting artikel tentang pengenalan dasar - dasar photosop sekarang kita membahas fungsi tools tools dalam photoshop berikut fungsinya :
2.3.1. Rectangular Marquee Tool
Gunakan rectangular marquee tool untuk memotong gambar dalam bentuk kotak. Gunakan menu Select -> Transform Selection untuk mengubah seleksi dan menu Select -> Feather untuk mengatur ketajaman pinggiran potongan.
2.3.2. Elliptical Marquee Tool
Digunakan untuk membuat seleksi elips atau lingkaran. Anda dapat menggunakan Select -> Transform Selection (atau klik kanan) untuk mengubah bidang yang mau diseleksi. Gunakan menu Select -> Feather untuk mengatur ketajaman tepi gambar. Gunakan Select -> Inverse untuk membalik seleksi.
2.3.3. Lasso Tool
Seleksi ini digunakan untuk menyeleksi bentuk bebas dengan mouse.
2.3.4. Polygonal Lasso Tool
Polygonal Lasso Tool digunakan untuk menyeleksi gambar yang memiliki tepi garis lurus, misalnya piramida pada gambar 2.5. Jika tombol Alt ditekan maka Polygonal Lasso Tool akan berfungsi seperti Lasso Tool biasa. Contoh gambar hasil seleksi piramida diperkecil dan diletakkan pada sudut kanan bawah.
2.3.5. Magnetic Lasso Tool
Magnetic Lasso Tool penggunaanya cukup mudah, karena dengan tool ini seleksi gambar akan secara otomatis membuat garis seleksi pada gambar yang berwarna kontras.
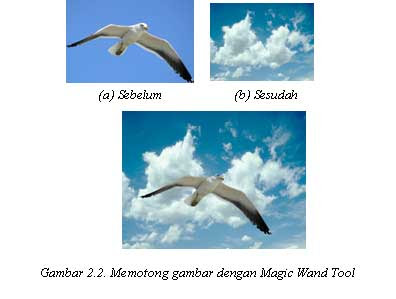
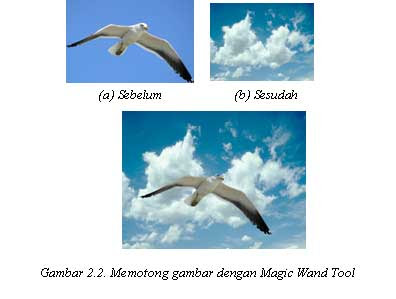
2.3.6. Magic Wand Tool
Magic wand tool akan menyeleksi gambar yang memiliki warna sama.

2.3.3. Crop Tool
Crop tool digunakan untuk menghilangkan bagian yang tidak diseleksi. Contoh penggunaanya di sini digunakan untuk memperbaiki hasil scan yang miring.
2.3.3. Healing Brush Tool
Healing Brush Tool digunakan untuk memperbaiki gambar pada bagian tertentu. Aktifkan tool ini, kemudian tekan Alt + Klik pada objek pada bagian yang tidak berkeriput, kemudian klik pada bagian yang keriputnya ingin dihilangkan.
2.3.4. Spot Healing Brush Tool
Spot Healing Brush Tool digunakan untuk memperbaiki kerusakan gambar. Di sini Anda tidak perlu menentukan area yang akan digunakan sebagai patokan, karena akan secara otomatis terpilih dari area di sekitarnya. Misalnya digunakan untuk menghilangkan keretakan pada patung seperti pada gambar 2.10.
Tool ini merupakan tool baru pada Adobe Photoshop CS2 yang tidak ada pada versi sebelumnya.
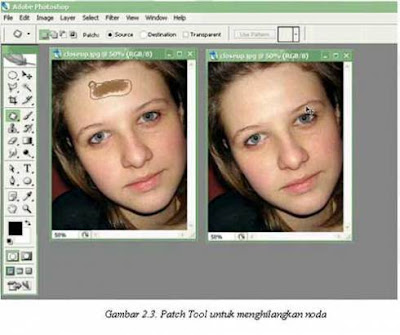
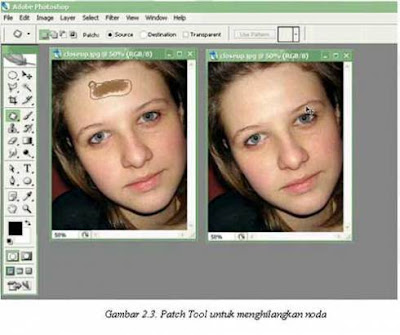
2.3.5. Patch Tool
Patch Tool digunakan untuk memperbaiki gambar. Tool ini dibuat dengan cara membuat selection dengan mouse atau dengan menahan tombol ALT untuk menghasilkan bentuk poligonal. Selanjutnya drag ke daerah yang akan dijadikan patokan perbaikan.

2.3.6. Red Eye Tool
Red Eye Tool digunakan untuk memperbaiki warna merah pada mata.
2.3.7. Clone Stamp Tool
Clone Stamp Tool digunakan untuk membuat duplikat area pada gambar, atau yang disebut cloning. Tekan ALT pada objek yang akan dikloning, kemudian gunakan mouse pada area tempat objek baru mau diletakkan.
2.3.8. Background Eraser Tool
Tool ini digunakan untuk menghapus background yang memiliki kemiripan warna. Misalnya digunakan untuk menghapus background langit pada gambar kupu-kupu.
2.3.9. Magic Eraser Tool
Seperti Background Eraser Tool, tool ini akan menghapus area dengan warna sama, namun efeknya adalah ke seluruh gambar, bukan hanya area yang diklik.
2.3.10. Color Replacement Tool
Color Replacement Tool akan mengubah warna gambar tanpa mengubah bentuk dari gambar tersebut. Tool ini akan secara otomatis hanya mengubah area dengan warna sama menjadi warna lain yang dikehendaki.
2.3.11. Blur, Sharpen, dan Smugde Tool
Blur Tool digunakan untuk mengaburkan area. Misalnya digunakan untuk menghilangkan bintik-bintik pada wajah. Sharpen Tool merupakan kebalikan dari Blur Tool. Dengan Sharpen Tool, gambar akan menjadi lebih tajam. Smugde Tool digunakan untuk mengubah bentuk gambar dengan cara drag mouse.
2.3.12. Dogde, Burn, dan Sponge Tool
Dogde Tool digunakan untuk membuat area menjadi lebih terang. Burn Tool digunakan untuk mempergelap area. Spong Tool digunakan untuk mencerahkan (saturate) atau mengurangi warna (desaturate).
semoga informasi ini bermanfaat :) salam blogger
2.3.1. Rectangular Marquee Tool
Gunakan rectangular marquee tool untuk memotong gambar dalam bentuk kotak. Gunakan menu Select -> Transform Selection untuk mengubah seleksi dan menu Select -> Feather untuk mengatur ketajaman pinggiran potongan.
2.3.2. Elliptical Marquee Tool
Digunakan untuk membuat seleksi elips atau lingkaran. Anda dapat menggunakan Select -> Transform Selection (atau klik kanan) untuk mengubah bidang yang mau diseleksi. Gunakan menu Select -> Feather untuk mengatur ketajaman tepi gambar. Gunakan Select -> Inverse untuk membalik seleksi.
2.3.3. Lasso Tool
Seleksi ini digunakan untuk menyeleksi bentuk bebas dengan mouse.
2.3.4. Polygonal Lasso Tool
Polygonal Lasso Tool digunakan untuk menyeleksi gambar yang memiliki tepi garis lurus, misalnya piramida pada gambar 2.5. Jika tombol Alt ditekan maka Polygonal Lasso Tool akan berfungsi seperti Lasso Tool biasa. Contoh gambar hasil seleksi piramida diperkecil dan diletakkan pada sudut kanan bawah.
2.3.5. Magnetic Lasso Tool
Magnetic Lasso Tool penggunaanya cukup mudah, karena dengan tool ini seleksi gambar akan secara otomatis membuat garis seleksi pada gambar yang berwarna kontras.
2.3.6. Magic Wand Tool
Magic wand tool akan menyeleksi gambar yang memiliki warna sama.

2.3.3. Crop Tool
Crop tool digunakan untuk menghilangkan bagian yang tidak diseleksi. Contoh penggunaanya di sini digunakan untuk memperbaiki hasil scan yang miring.
2.3.3. Healing Brush Tool
Healing Brush Tool digunakan untuk memperbaiki gambar pada bagian tertentu. Aktifkan tool ini, kemudian tekan Alt + Klik pada objek pada bagian yang tidak berkeriput, kemudian klik pada bagian yang keriputnya ingin dihilangkan.
2.3.4. Spot Healing Brush Tool
Spot Healing Brush Tool digunakan untuk memperbaiki kerusakan gambar. Di sini Anda tidak perlu menentukan area yang akan digunakan sebagai patokan, karena akan secara otomatis terpilih dari area di sekitarnya. Misalnya digunakan untuk menghilangkan keretakan pada patung seperti pada gambar 2.10.
Tool ini merupakan tool baru pada Adobe Photoshop CS2 yang tidak ada pada versi sebelumnya.
2.3.5. Patch Tool
Patch Tool digunakan untuk memperbaiki gambar. Tool ini dibuat dengan cara membuat selection dengan mouse atau dengan menahan tombol ALT untuk menghasilkan bentuk poligonal. Selanjutnya drag ke daerah yang akan dijadikan patokan perbaikan.

2.3.6. Red Eye Tool
Red Eye Tool digunakan untuk memperbaiki warna merah pada mata.
2.3.7. Clone Stamp Tool
Clone Stamp Tool digunakan untuk membuat duplikat area pada gambar, atau yang disebut cloning. Tekan ALT pada objek yang akan dikloning, kemudian gunakan mouse pada area tempat objek baru mau diletakkan.
2.3.8. Background Eraser Tool
Tool ini digunakan untuk menghapus background yang memiliki kemiripan warna. Misalnya digunakan untuk menghapus background langit pada gambar kupu-kupu.
2.3.9. Magic Eraser Tool
Seperti Background Eraser Tool, tool ini akan menghapus area dengan warna sama, namun efeknya adalah ke seluruh gambar, bukan hanya area yang diklik.
2.3.10. Color Replacement Tool
Color Replacement Tool akan mengubah warna gambar tanpa mengubah bentuk dari gambar tersebut. Tool ini akan secara otomatis hanya mengubah area dengan warna sama menjadi warna lain yang dikehendaki.
2.3.11. Blur, Sharpen, dan Smugde Tool
Blur Tool digunakan untuk mengaburkan area. Misalnya digunakan untuk menghilangkan bintik-bintik pada wajah. Sharpen Tool merupakan kebalikan dari Blur Tool. Dengan Sharpen Tool, gambar akan menjadi lebih tajam. Smugde Tool digunakan untuk mengubah bentuk gambar dengan cara drag mouse.
2.3.12. Dogde, Burn, dan Sponge Tool
Dogde Tool digunakan untuk membuat area menjadi lebih terang. Burn Tool digunakan untuk mempergelap area. Spong Tool digunakan untuk mencerahkan (saturate) atau mengurangi warna (desaturate).
semoga informasi ini bermanfaat :) salam blogger
Label:
photoshop